
MAPA DE NAVEGACIÓN
Los mapas de navegación proporcionan una representación esquemática de la estructura del hipertexto, indicando los principales conceptos incluidos en el espacio de la información y las interrelaciones que existen entre ellos. Un mapa es, por ejemplo, una representación completa (o resumida) del sitio web para orientar al lector/usuario durante el recorrido o para facilitarle un acceso directo al lugar que le interese.
 |  |  |
|---|---|---|
 |  |  |
 |  |  |
 |  |  |
 |  |  |
 |  |  |
 |
CARACTERÍSTICAS DE LOS MAPAS DE NAVEGACIÓN
Para ofrecer una visión global, es muy útil mostrar un mapa de todo el contenido, poder verlo en una sola pantalla y que esté accesible desde cualquier hiperdocumento. Sin embargo, mostrar todo el contenido reflejado en un mapa o esquema global en una sola pantalla cuando el espacio web o un hipertexto son demasiado grandes, es casi imposible de llevar a la práctica y tampoco tiene ninguna utilidad confeccionar una farragosa sopa de letras o imágenes.
¿PARA QUE SE UTILIZAN LOS MAPAS DE NAVEGACIÓN?
sirve para proporcionar una mejor presentación esquemática jerárquica que quiere decir esto que podremos tener una visión mas clara de lo que estamos viendo, haciendo podremos observar desde un punto de vista mas amplio lo que se desea presentar, resumir, etc .
TIPOS DE MAPAS DE NAVEGACIÓN
Existen seis tipos o clases de mapas de navegación primarias utilizadas en los entornos virtuales:
1. Navegación lineal
2. Navegación lineal en estrella
3. Navegación jerárquica
4. Navegación no lineal
5. Navegación compuesta
6. Navegación múltiple
NAVEGACIÓN LINEAL:La navegación lineal permite un flujo de la información mas estable, es muy útil cuando se quiere lllevar un proceso paso a paso, con una multimedia de estructura lineal permite que el usuario reciba la información en un orden adecuado, únicamente con la opción de ir adelante y atrás. http://www.neopixel.com.mx/articulos-neopixel/articulos-internet/1867-tipos-de-navegaci%C3%B3n-para-un-sitio-web.html https://www.emaze.com/@AZLFFLQI
http://actividad3tutores2016.blogspot.com.co/2016/02/sistemas-de-navegacion-lineal-reticular.html
Navegación lineal en estrella
La navegación en estrella se basa es igual que el sistema explicado anteriormente, a diferencia que este va y vuelve hacia el inicio. http://www2.uned.es/ntedu/espanol/master/primero/modulos/multimedia/mapnaveg.htm
http://www2.uned.es/ntedu/espanol/master/primero/modulos/multimedia/diseno1.htm
http://www.uv.es/bellochc/logopedia/NRTLogo4.wiki?4
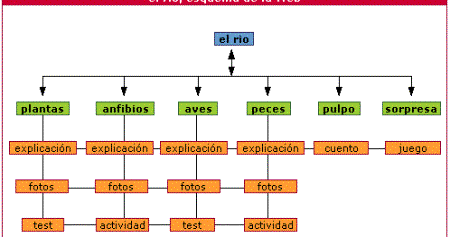
Navegación jerárquica
l navegación jerárquica o de árbol. Esta estructura comienza con una página principal o raíz , se presentan varias opciones que permite ir visualizando páginas más especificas . el contenido se desarrolla en forma ramificada pudiéndose visitar cada una de las secciones por separado.
http://www.ite.educacion.es/formacion/materiales/107/cd/html/html1304.html
http://disenowebakus.net/estructura-de-navegacion-en-un-sitio-web.php
https://es.wikipedia.org/wiki/Base_de_datos_jer%C3%A1rquica
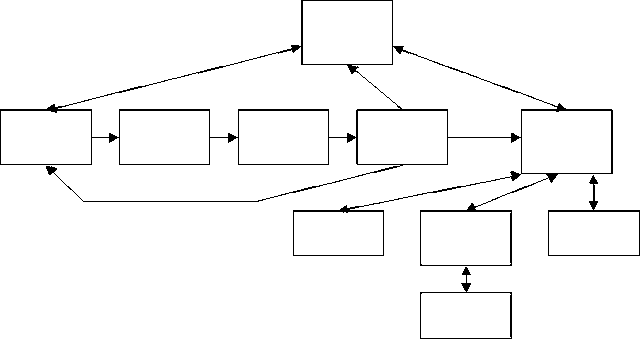
Navegación no lineal
Es adecuada cuando se tiene que conservar el camino general, pero hay que dar cabida a ligeras variaciones, tales como saltarse determinadas páginas. Permite algunos desvíos controlados, la estructura obliga a regresar al camino principal, al tener un desvió lateral es una pequeña información adicional.
http://tecnoologiascie.blogspot.com.co/2012/03/blog-post_20.html
https://es.wikipedia.org/wiki/Control_no_lineal
http://multimedia1013.blogspot.com.co/p/mapas-de-navegacion.html
Navegación Compuesta
La navegación multiple es la que combina diferentes sistemas de navegación
http://www.redesdelconocimiento.com/interfaz/lineal.html
http://www.uned.es/ntedu/espanol/master/primero/modulos/multimedia/ika03.htm
Navegación múltiple
La estructura de un sitio en el que cada una de sus páginas está vinculada a todas las demás se denomina navegación multiple. Con este sistema el número de vínculos o enlaces es igual al número de páginas por el número de páginas menos una.
Otras herramientas de este tipo son NESTOR, The Web Browser and Cartographer. Se trata de un navegador que dibuja mapas de navegación mientras estás navegando por la Web. Se puede bajar una copia shareware válida para 60 días: nest85e5.exe
Fuente: Nestor The Web Browser and Cartographer. http://www.gate.cnrs.fr/~zeiliger/nestor.htm
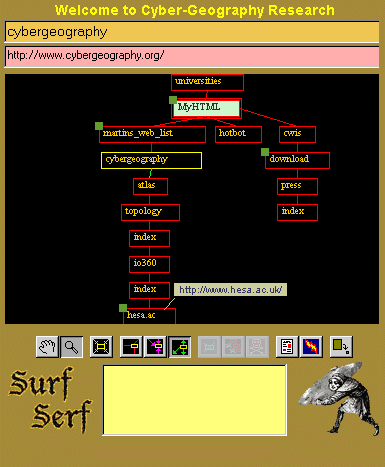
He aquí un ejemplo realizado con el programa SurfSerf que produce un gráfico en dos dimensiones de la navegación web. Muestra la estructura de los sitios web que se han visitado y cómo están enlazados. Así pues, captura la complejidad de la web y permite visualizar el territorio de dicha web.
SurfSerf, ha sido desarrollado por James Wen. Este gráfico ha sido extraído de An Atlas of CyberSpaces. Surf Maps Visualising Web Browsing: http://www.cybergeography.org/atlas/surf.html
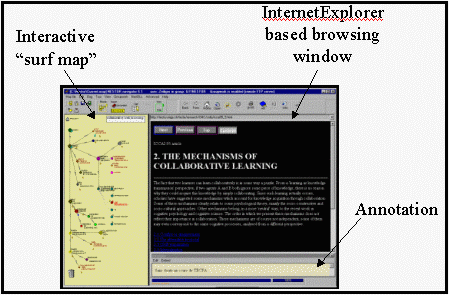
Otra herramienta de navegación, similar a cómo funciona un ojo de pez es representar el camino de los nodos que debería seguirse para llegar a una determinada página siguiendo la estructura jerárquica del hiperdocumento. Cada nodo del trayecto se puede representar por su título en forma de palabra activa, así, por un lado se informa de la rama jerárquica en la que se encuentra la página, y por otro, se permite ir directamente a cualquier página de nivel superior. Un ejemplo de este tipo de herramienta lo podemos ver la siguiente imagen tomada de la página web del Curso de Documentación Digital de la Universidad Pompeu Fabra. La barra de exploración situada a la izquierda nos muestra el título de la página en forma de palabra activa y el lugar que ocupa dicha página dentro de la estructura hipertextual global, permitiendo también el acceso al resto de nodos de la estructura jerárquica.
Mapa de navegación de un nodo parcial en forma de Sumario. La barra de exploración situada a la izquierda representa también un Sumario del hipertexto global, y nos permite saber en qué punto concreto de la estructura global nos encontramos.
La estructura de marcos o subpantallas (frames) es muy útil para mostrar menús de una manera fija en todas las páginas. Podemos mostrar todo el menú o sólo los nodos principales. El menú también puede variar dependiendo de lo que nos interese en cada página (nodos principales, nodos secundarios, todo o parte de la estructura jerárquica, etc.). Incluso podemos crear varios menús en diferentes marcos situándolos a la izquierda, en la parte superior y en la parte inferior de la página.
La disposición y accesibilidad del mapa es un factor a tener en cuenta.
Se puede ofrecer el mapa del sitio web o una tabla de contenido con los principales apartados ya desde la página principal.
Fuente: Centro Cultural Puerta de Toledo
O en otra página adicional que esté fácilmente accesible, titulándola Mapa de navegación, Ayuda a la navegación, Tabla de contenido, Sumario, Índice o similar. Este mapa se puede acompañar de otro tipo de ayudas a la navegación, como buscadores integrados en la misma página, iconos de acceso a los nodos principales, etc. El mapa debe estar fácilmente accesible desde cualquier lugar del hipertexto. Para ello se puede crear un enlace de texto al Mapa de Navegación o mediante un icono, que debe ser incluido en todas y cada una de las páginas del hipertexto, como hemos hecho en este hipertexto colocando varios iconos en la parte superior derecha de la página, que conducen al Mapa de navegación, a la Tabla de contenido, a la Tabla de documentos, al Mapa conceptual y al Buscador.
Algunos autores distinguen entre los mapas de navegación, que coincidirían con la estructura formal del hipertexto (estructura de los nodos) y los mapas conceptuales, que no tienen por qué coincidir con la estructura formal del hipertexto, ya que se estructuran teniendo en cuenta los contenidos o conceptos que determinan la estructura hipertextual en relación al conocimiento (estructura conceptual). La diferencia entre ambos puede consultarse, precisamente, en forma de 2 mapas conceptuales creados por Cristófol Rovira: "Mapas conceptuales y mapas de navegación": http://www.mapasconceptuales.com/ejemplos/v3/mapas_cn.htm y "Mapas conceptuales en relación a mapas de navegación": http://www.mapasconceptuales.com/ejemplos/versus_.htm Este mismo autor, a través de la web http://hipertext.net también aporta otras herramientas en línea con el objetivo de que formen parte del sistema de navegación de una sede web, como es el caso de un menú desplegable con una formulario Select en código javascript que nos facilita poder crear un menú o barra de navegación única que comprenda toda la web y que puede aparecer en todas las páginas de dicha web.
Se pueden usar mapas de navegación, tablas de contenido interactivos o sumarios que nos permitan que, al pulsar sobre un nodo concreto de la estructura, nos conduzcan hasta él. Los mapas táctiles o gráficos cliclables, también llamados mapas sensibles, ofrecen un diseño impactante. También se pueden utilizar animaciones o applets de Java para que los gráficos cambien de color al situar el cursor sobre ellos.
Mapas de navegación de este hipertexto (primera versión y versión definitiva)
Fuentes: Mapa de navegación del Máster de Documentación Digital de la UPF de Barcelona. http://www.documentaciondigital.org/master/ y Ejemplo de Página con Tabla de contenido interactiva del Máster de Documentación Digital de la UPF de Barcelona. http://www.documentaciondigital.org/master/
En hipermedia son muy frecuentes este tipo de mapas interactivos, las tablas de contenidos bidimensionales o tridimensionales, o también usar otro tipo de representaciones que estén relacionadas con el contexto. Existen muchos ejemplos de museos virtuales, como las visitas virtuales que ofrece el Museo Nacional Centro de Arte Reina Sofía: http://museoreinasofia.mcu.es/exposiciones/exposicion_virtual.php; y galerías virtuales que usan mapas de este tipo y que a veces sólo existen en la red, como el Museo Virtual de Escher: http://nucleogestion.8m.com/HALL.HTM
Fuente: Museo Virtual Museum of Canada: http://www.museevirtuel.ca
Fuente: Maurits Cornelis Escher. Museo Virtual. http://nucleogestion.8m.com/HALL.HTM
Como ejemplo de representaciones relacionadas con el contexto, algunos museos interactivos ofrecen la planta arquitectónica del propio museo como mapa a través del cual el usuario puede recorrer las salas y acceder a las colecciones que contiene cada galería. Esto es, por ejemplo, lo que ofrece la página web del museo del Centro Georges Pompidou, trasladado de París a la red: http://www.cnac-gp.fr/Pompidou/Accueil.nsf/tunnel?OpenForm
En An Atlas of CyberSpaces no sólo podemos ver varios ejemplos de mapas de sitios web, topológicos, artísticos, de routers, geográficos, históricos, etc. sino también mapas conceptuales. Además, no sólo se mapean sitios web, sino también la World Wide Web.
Los mapas de navegación proporcionan una representación esquemática de la estructura del hipertexto, indicando los principales conceptos incluidos en el espacio de la información y las interrelaciones que existen entre ellos. Un mapa es, por ejemplo, una representación completa (o resumida) del sitio web para orientar al lector/usuario durante el recorrido o para facilitarle un acceso directo al lugar que le interese. Reflejará la estructura del web por medio de enlaces a los nodos principales, y éstos también pueden desarrollarse para mostrar los subnodos. El mapa de navegación puede representarse bien en forma textual, bien en forma gráfica, o una combinación de ambas. Características Editar Entre las características de los mismos se encontraban funciones que pretendían evitar el desbordamiento cognitivo de los usuarios, y orientar sus procesos de Exploración recuperación de a información deseada. Para que sirven? Editar Nos sirve para organizar la información en una página Web. Tipos de mapa de navegación Editar Lineal: La estructura lineal es la más simple de todas, la manera de recorrerla es la misma que si estuviésemos leyendo un libro, de manera que estando en una página, podemos ir a la siguiente página o a la anterior. Lineal en estrella: Jerárquica: La estructura jerárquica, es la típica estructura de árbol, en el que la raíz es la página de bienvenida, esta página se puede también sustituir por la de contenido, en la que se exponen las diferentes secciones que contendrá el sitio No lineal: Compuesta: Múltiple:

